リンクエラーを探してくれるプラグイン「Broken Link Checker」を確認
 wordpress.orgからダウンロードする場合はこちら。
wordpress.orgからダウンロードする場合はこちら。
有効化するとダッシュボードメニューの「ツール」の中に「リンクエラー」という項目が追加されます。
このプラグインは、サイト内に入れたリンク全てを定期的に監視し、リンク先が404になったりするいわゆる”リンク切れ”状態になったことを検知するとメール等で教えてくれるスグレモノです。
この状態表示パネルは「ダッシュボード」の「表示オプション」としても追加されており、常に確認できます。
 通常のHTMLリンクであればこのように下線が引かれていたり、マウスオーバーすると色が変わったりするのが標準かと思います。
通常のHTMLリンクであればこのように下線が引かれていたり、マウスオーバーすると色が変わったりするのが標準かと思います。
 それが急にこんなふうに、下線ではなく打ち消し線になってしまうことがあります。
それが急にこんなふうに、下線ではなく打ち消し線になってしまうことがあります。
この現象がBroken Link Checkerに起因するものかどうかはデベロッパーツールを見ればわかります。
 ちょっと見辛いので解説すると、Chromeのデベロッパーツールで打ち消し線が入っている部分を確認すると class の中に broken_link という文字が入っています。
ちょっと見辛いので解説すると、Chromeのデベロッパーツールで打ち消し線が入っている部分を確認すると class の中に broken_link という文字が入っています。
しかしテキストエディタを見てもそんなクラスをつけた形跡はありません。
要するにこの class=”broken_link” は、Broken Link Checkerがリンクエラーと判定したものに自動的に付け足すものなんです。
class=”broken_link”を外す方法
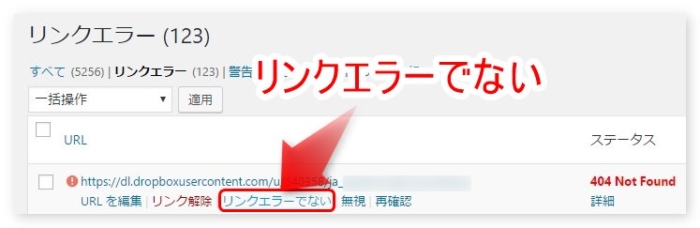
 WordPressダッシュボードメニューの「ツール」から「リンクエラー」を選び、リンクエラー一覧を見ます。
WordPressダッシュボードメニューの「ツール」から「リンクエラー」を選び、リンクエラー一覧を見ます。
そこに該当する場所のリンクURLを発見したら、マウスを近づけるとURLの下にボタンが出現します。
この中から「リンクエラーでない」を選択します。
ただ、実際にリンク先が404だった場合はリンクの記述そのものを削除するか訂正しておいたほうがいいでしょう。
たまにどういうわけかリンク先が生きているのにリンクエラーと判定されることがあるようなので、Broken Link Checkerを入れている場合はエラー通知が来たらすぐに確認するようにしましょう。






助かります。ありがとうございます
コメントありがとうございます。お役に立てたようでよかったです(^^
助かりました。
ありがとうございました。
こういう記事、助かります。
ドンピシャ的中でした。